MEAN Stack- Tạo cấu trúc cơ bản và chạy ứng dụng lần đầu tiên
Chào các bạn, cách đây hơn 1 tuần mình có chia sẻ bộ mã nguồn website hỏi đáp được xây dựng trên nền tảng MEAN Stack. Tuy nhiên, một số bạn gặp khó khăn trong cài đặt và không nắm được cách thức hoạt động của nó. Vì vậy mình viết series này để giúp các bạn tiếp cận 1 cách dễ dàng hơn.
Hướng dẫn sẽ được xây dựng theo những kiến thức mình học được. Việc phát triển ứng dụng trên MEAN Stack khá linh động và nhiều hướng, đây chỉ là một cách tiếp cận của mình thôi, nếu bạn đọc các bài hướng dẫn trên các trang khác mà có cách làm hoặc cấu trúc xây dựng khác thì cũng đừng ngạc nhiên 😀
Tutorial này sẽ hướng dẫn các bạn tạo ứng dụng MEAN Stack từ đầu, nghĩa là chúng ta không sử dụng các bộ source được build sẵn như Mean.io, MeanJS, KrakenJS … Nhằm mục đích cho các bạn nắm được cách thức hoạt động và nền tảng chính của MEAN. Vì vậy nếu bạn không muốn học những thứ căn bản, làm từ đầu mà đang nghiên cứu về các bộ source sẵn có thì bạn có thể dừng đọc tutorial tại đây.
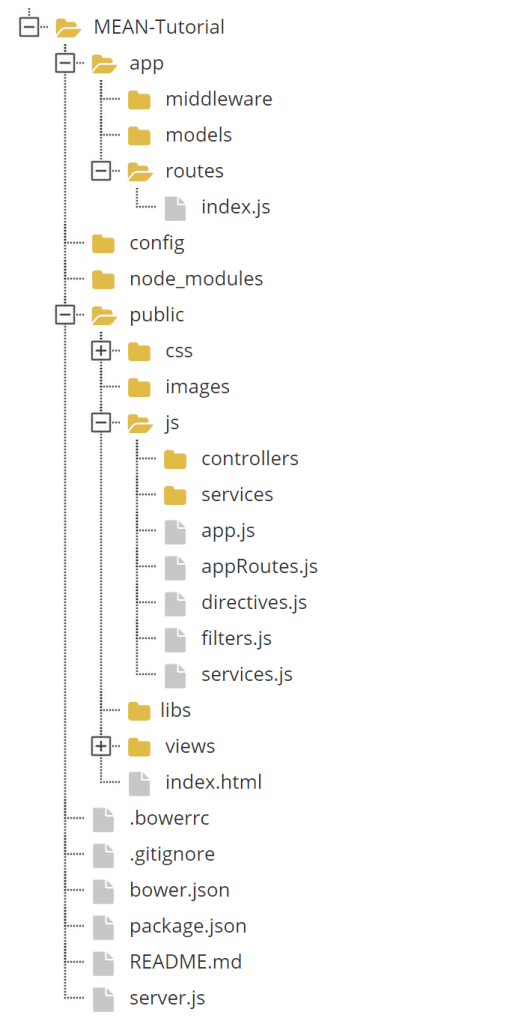
Trong bài viết đầu tiên này chúng ta sẽ tạo cấu trúc cơ bản cho tutorial. Hãy xem qua cấu trúc ứng dụng mà chúng ta sẽ xây dựng.
Mình sẽ giải thích sơ qua một số file và thư mục chính, sau này khi đi vào chi tiết mình sẽ trình bày rõ hơn.
Hãy xem xét những file ngoài cùng.
– server.js : đây là file chạy chính trong ứng dụng Nodejs, nó tương tự như file index.php trong các framework php hiện tại. Nhiệm vụ của nó là khai báo các module, thiết lập kết nối tới database, cấu hình các thông tin ứng dụng.
– README.md: chứa nội dung giới thiệu về ứng dụng của chúng ta, file này sẽ được hiển thị mặc định khi chúng ta upload source code lên Github.
– package.json: chứa khai báo các gói thư viện nodejs trong ứng dụng, thông tin về tác giả, mô tả, từ khóa, phiên bản…
– bower.json: đây là file khai báo các thư viện resource, các thư viện css, js dùng trong ứng dụng, việc quản lý thư viện resource bằng bower tốt hơn nhiều so với việc download và copy các thư viện bỏ vào ứng dụng một cách thủ công.
– .bowerrc: file này sẽ cấu hình thư mục mà bower sẽ tải các thư viện về.
– .gitignore: file này sẽ cấu hình bỏ qua những thư mục/tập tin khi upload source lên Github.
Chúng ta sẽ có 4 thư mục chính.
– app: chứa các file xử lý phía server dựa trên nền tảng Nodejs.
+ Middleware: chứa các tập tin xử lý trước khi request tới được controller, các tập tin này có tác dụng giống filter, kiểm tra phân quyền người dùng khi người dùng truy cập vào 1 route nào đó.
+ Models: chứa các model trong ứng dụng, thông thường thì một collection (một bảng trong MongoDB gọi là một collection) sẽ tương ứng với một model trong thư mục này.
+ Routes: quy định và xử lý theo đường dẫn người dùng truy cập.
– config: thư mục này sẽ chứa các tập tin cấu hình hệ thống, ví dụ thông tin kết nối database.
– node_modules: đây là thư mục sẽ tự động sinh ra khi ta chạy npm install, nó sẽ chứa các gói thư viện của Nodejs.
– public: chứa các tập tin css, images, js, views do chúng ta viết và chứa các thư viện resource do bower tải về trong thư mục libs. Trong thư mục js sẽ chứa các thành phần của ứng dụng AngularJS như: controller, service, directive, filter, route… Nếu bạn chưa nắm rõ được các thành phần này của AngularJS thì hãy tham khảo bài viết giới thiệu về AngularJS để hiểu rõ hơn.
Bắt tay vào xây dựng nào, hãy tạo cấu trúc ứng dụng như trên hình nhé.
Sau khi tạo xong cấu trúc cơ bản. Chúng ta sẽ viết nội dung cho file package.json.
[js]
{
"name": "MEAN-Tutorial",
"version": "0.0.1",
"author": "SangNguyen",
"main": "server.js",
"dependencies": {
"bower": "*",
"express": "~4.5.1"
},
"devDependencies": {
"grunt": "~0.4.5",
"grunt-cli": "~0.1.13",
"grunt-contrib-clean": "~0.5.0",
"grunt-contrib-cssmin": "^0.10.0",
"grunt-contrib-jshint": "^0.10.0",
"grunt-contrib-uglify": "^0.6.0",
"grunt-contrib-watch": "^0.6.1"
},
"repository": {
"type": "git",
"url": "https://github.com/sangnguyenplus/mean-tutorial"
},
"subdomain": "mean-tutorial",
"scripts": {
"start": "grunt dev",
"test": "grunt test",
"postinstall": "bower install"
},
"engines": {
"node": "0.10.x",
"npm": "1.4.x"
}
}
[/js]
Ở đây bạn chỉ cần quan tâm một số chỗ:
– dependencies: khai báo các gói thư viện sử dụng chính, ở đây mình chỉ mới dùng bower và expressjs.
– devDependencies: bạn chưa cần quan tâm, mình sẽ sử dụng các thư viện trong đó sau, bây giờ cứ để tạm đó đã.
các thông tin khác bạn có thể sửa cho phù hợp với thông tin của bạn hơn, nếu bạn không nắm rõ thì hãy cứ để yên như vậy.
Rồi, hãy bật CMD lên và cd vào thư mục Mean-Tutorial, sau đó gõ lệnh npm instal để nó tải thư viện về. Trong lúc đợi npm tải thư viện, chúng ta hãy chuyển qua file bower.json
[js]
{
"name": "MEAN Tutorial",
"version": "0.0.1",
"dependencies": {
"bootstrap": "~3.3.1",
"font-awesome": "~4.2.0",
"jquery": "~1.11.2",
"angular": "~1.3.15",
"angular-ui-router": "~0.2.13",
"angular-sanitize": "~1.3.15"
},
"resolutions": {
"angular": "~1.3.15"
}
}
[/js]
tiếp theo, hãy sửa nội dung file .bowerrc thành
[js]
{
"directory": "public/libs"
}
[/js]
Sẵn tiện tạo luôn file .gitignore, đằng nào sau này cũng phải tạo 😀
[js]
node_modules/
public/libs/
*.DS_Store
npm-debug.log
thumb.db
[/js]
Những tập tin và thư mục này sẽ được bỏ qua khi ta upload source lên Github.
Kiểm tra xem npm nó đã tải thư viện về hoàn tất chưa, nếu tải thành công rồi thì bạn sẽ thấy thư mục node_modules và các thư viện bên trong nó.
Bây giờ ta sẽ tải các thư viện Bower về bằng lệnh bower install. Hãy chờ 1 lúc để nó tải về nhé, nếu tải thành công thì ta sẽ thấy thư mục public/libs chứa các thư viện js, css mà ta quy định trong file bower.json.
Rồi, hãy quay lại với file chính nào, server.js
[js]
var express = require(‘express’);
var app = express();
var server = require(‘http’).createServer(app);
var port = process.env.PORT || 3000;
app.use(express.static(__dirname + ‘/public’));
server.listen(port);
console.log(‘Server is running on ‘+ port);
exports = module.exports=app;
[/js]
Như mình đã nói ở trên, file này sẽ load các thư viện nodejs và cấu hình các thông số. Ứng dụng của chúng ta sẽ chạy ở cổng 3000. Hãy thử xem nó chạy được không nào. Bạn hãy mở cmd lên, cd vào thư mục chứa ứng dụng và gõ node server nếu kết quả thế này thì là thành công rồi đó.
[js]
E:\MEAN-Tutorial>node server
Server is running on 3000
[/js]
Lúc này bạn có thể truy cập vào http://localhost:3000 xem thử, tất nhiên chỉ có Cannot GET / vì chúng ta chưa viết gì cho route này mà.
Vậy là xong việc tạo cấu trúc cơ bản cho ứng dụng, ở bài tiếp theo chúng ta sẽ thiết lập một số route và view cho ứng dụng.
Trong bài viết tiếp theo mình sẽ hướng dẫn các bạn thiết lập các module của AngularJS trong ứng dụng MEAN Stack và tạo một số view cơ bản cho ứng dụng.
- Địa chỉ: Hồ Chí Minh
- Facebook: Sang Nguyen