Truy xuất dữ liệu Google Analytics API trong Laravel
Trong mỗi ứng dụng web thì việc thống kê số lượng truy cập là điều cần thiết. Chúng ta hoàn toàn có thể tự viết chức năng này nhưng nó đem lại kết quả chính xác không cao. Với Google Analytics thì chúng ta có thể dễ dàng sử dụng bằng cách gắn mã theo dõi vào trang web và truy cập vào Google Analytics để theo dõi lượng truy cập. Tuy nhiên chúng ta cũng có thể lấy được các dữ liệu này và thêm vào phần quản trị của trang web để có thể dễ dàng theo dõi hơn. Trong bài viết này, mình sẽ hướng dẫn các bạn truy xuất dữ liệu từ Google Analytics API trong Laravel.
Cài đặt Laravel 4.2
Đầu tiên, để bắt đầu, chúng ta cần cài đặt Laravel. Trong ứng dụng này mình sẽ sử dụng Laravel 4.2 nhé. Thao tác cài đặt các bạn có thể xem hướng dẫn trên trang chủ Laravel.com hoặc các bài viết Tiếng Việt, nếu có lỗi trong quá trình cài đặt bạn có thể xem thêm bài viết này của mình để có thể xử lý lỗi.
Cài đặt bộ thư viện Thujohn/analytics-l4
Chúng ta sẽ sử dụng bộ thư viện thujohn/analytics-l4 để làm việc. Thêm vào composer.json.
[php]
"thujohn/analytics": "dev-master"
[/php]
Mở cmd và chạy “composer update” để tải về phiên bản mới nhất.
Sau đó mở file app/config/app.php và thêm vào providers:
[php]
‘providers’ => array(
‘Thujohn\Analytics\AnalyticsServiceProvider’,
)
[/php]
Thêm vào alias:
[php]
‘aliases’ => array(
‘Analytics’ => ‘Thujohn\Analytics\AnalyticsFacade’,
)
[/php]
Lưu ý là trong ứng dụng của chúng ta có sẵn providers và alias rồi nên chỉ thêm dòng mới vào sau phần tử cuối của mảng thôi.
Chạy “php artisan config:publish thujohn/analytics” và sửa file config trong config/packages/thujohn/analytics/config.php theo thông tin của bạn. Các thông tin bao gồm: client_id, service_email và certificate_path.
Tạo project và lấy thông tin cấu hình
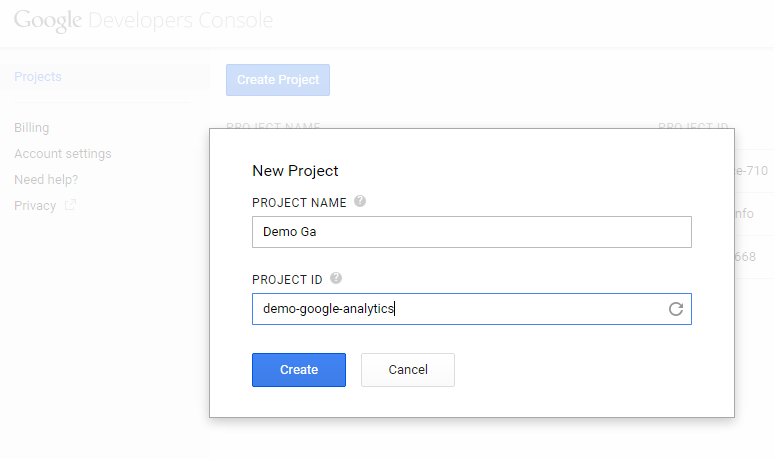
Để có được các thông số này bạn truy cập https://console.developers.google.com/project, đăng nhập bằng tài khoản quản trị của bạn và tạo project mới.
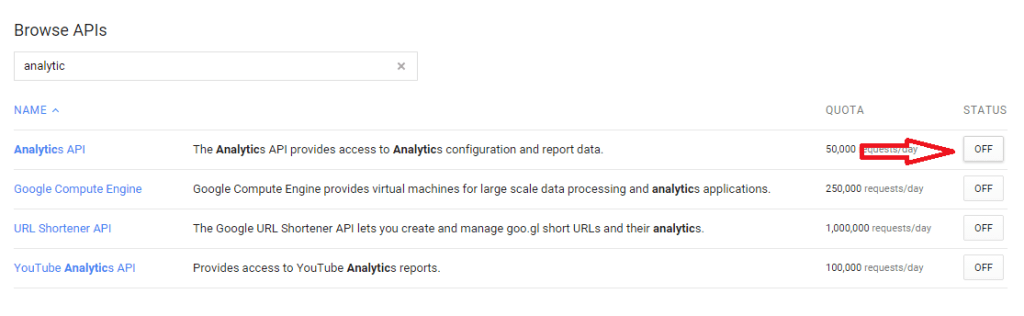
Sau khi tạo xong, mở project lên và chọn tab APIs, và bật tính năng Analytics API
Sau đó, chọn tab Credentials và ở OAuth, chọn Create new Client ID, chọn Service Account và nhấn tạo. Nó sẽ cho bạn 1 file có dạng xxxxxxxxxxxxxxxx.p12 và 2 thông số Client ID, Email Address.
Bây giờ bạn quay lại file config và điền vào các thông số trên. Tiếp theo, truy cập https://www.google.com/analytics/web/#management/Accounts/ và thêm ‘service_email’ vào email quản trị.
Tiến hành chạy thử
Vậy là đã xong thao tác chuẩn bị. Test thử:
[php]
Route::get(‘/test’, function(){
$site_id = Analytics::getSiteIdByUrl(‘https://sangplus.com’);
// Điền vào tên miền của bạn, kết quả có dạng ‘ga:11111111’
$stats = Analytics::query($site_id, ‘7daysAgo’, ‘yesterday’, ‘ga:visits, ga:pageviews’);
echo "<pre>";
print_r($stats);
echo "<pre>";
});
[/php]
Đối với các thông số chỉ có 1 giá trị, có thể sử dụng:
[php]
$stats = Analytics::query($site_id, ‘7daysAgo’, ‘yesterday’, ‘ga:visits,ga:pageviews’)
->totalsForAllResults;
echo "<pre>";
print_r($stats);
echo "<pre>";
[/php]
Kết quả trả về:
[php]
Array (
[ga:visits] => 31
[ga:pageviews] => 63
)
[/php]
Ngoài các thông số về visits và pageviews, bạn có thể lấy các thông số khác như: ga:sessions,ga:percentNewVisits,ga:entranceBounceRate,ga:exitRate,ga:pageviewsPerVisit…
Truy cập https://ga-dev-tools.appspot.com/explorer/?csw=1 để tìm hiểu thêm về các thông số này.
Tiếp theo mình sẽ hướng dẫn các bạn hiển thị dữ liệu lên dạng biểu đồ bằng cách sử dụng Google Charts. Để hiển thị dữ liệu lên biểu đồ thì ta cần lấy nhiều dữ liệu, ở đây mình sẽ demo hiển thị lượng truy cập theo giờ.
Tạo 1 route với nội dung như sau:
[php]
$optParams = array("dimensions" => "ga:hour");
$site_id = \Analytics::getSiteIdByUrl(‘http://tenmiencuaban.com’);
$data[‘stats’]= \Analytics::query(
$site_id,
‘today’,
‘today’,
‘ga:visits,
ga:pageviews’,
$optParams
)->rows;
return View::make(‘analytics’, $data);
[/php]
Sau đó ở View mình sẽ sử dụng mã script đã lấy ở Google Charts.
[php]
<script type="text/javascript" src="https://www.google.com/jsapi">
</script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
[‘Thời gian’, ‘Khách’, ‘Lượt xem trang’],
@foreach($stats as $key => $value)
[‘{{$key%4==0?$key:”}}’, {{$value[1]}}, {{$value[2]}}],
@endforeach
]);
var options = {
title: ‘Thống kê truy cập’,
hAxis: {title: ‘Thời gian’, titleTextStyle: {color: ‘#333’}},
vAxis: {minValue: 0}
};
var chart = new google.visualization.AreaChart(
document.getElementById(‘chart_div’)
);
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 900px; height: 500px;">
</div>
[/php]
Kết quả:
Vậy là đã xong, nếu có lỗi trong quá trình thực hiện, hãy comment bên dưới để mình giúp đỡ nhé. Chúc các bạn thành công!
- Địa chỉ: Hồ Chí Minh
- Facebook: Sang Nguyen